HOME > �f�U�C������\�t�g�ɂ��� > �̂ڂ�̃f�U�C���Ŗ𗧂�Illustrator�̃c�[��-�����^�b�`�c�[����
�̂ڂ�̃f�U�C���Ŗ𗧂�Illustrator�̃c�[��-�����^�b�`�c�[����
2016�N07��28��
�f�U�C���S���̗тł��B
����́A�u�����^�b�`�c�[���v�����Љ�܂��B
�����^�b�`�c�[����IllustratorCC����o�ꂵ���V�@�\��
�ƂĂ��֗��ł��I
�ǂ��������@�\���Ƃ����ƁA�����ɃA�E�g���C���������Ȃ��Ă�
�T�C�Y��ʒu�A�p�x���ʂɕς��邱�Ƃ��o���܂��B
���Ƃ��A����Ȋ����̕����ł�

���܂ł��̂悤�ȕ����́A
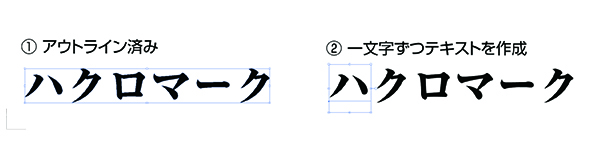
�@�A�E�g���C���������ĕҏW����
�A�ꕶ�����e�L�X�g���쐬���A���ꂼ��̕�����ҏW����
�Ƃ������@�ł����B

�������A��x�A�E�g���C���������Ă��܂��Ə��̂�e�L�X�g�̓��e��ύX���邱�Ƃ��o���Ȃ��Ȃ�
�ŏ������蒼���Ȃ���Ȃ�܂���B
�܂��A�e�L�X�g���ʂɍ쐬������@���������������Ǝ��Ԃ��������Ă��܂��܂��B
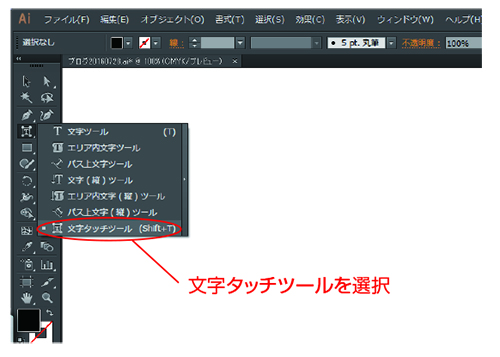
�����ŁA����Ȗʓ|���������Ă����̂������^�b�`�c�[���ł��B

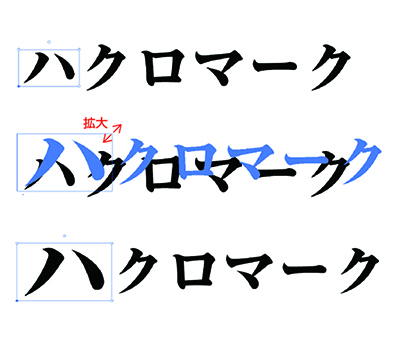
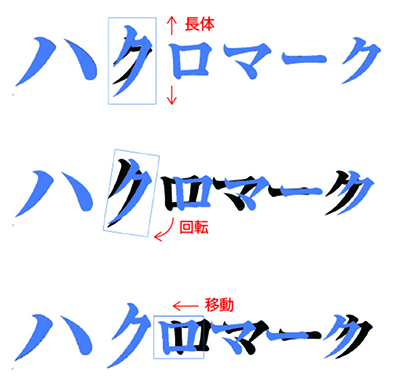
�u�n�v���N���b�N���ĉE��̃|�C���g���h���b�O

�u�n�v�̕��������g�傳��܂���
���ɂ��c�≡�ɒ���������A��]��������ړ����邱�Ƃ��ł��܂��B

�����悤�Ɉꕶ�����ҏW���Ċ����I

���̂�ς����

�F��ς�����A�C���X�g���g���ĉ��H�����

�ق��ɁA�M�������g�����a���ȃf�U�C���̂̂ڂ�ɂ��֗����Ǝv���܂��B
���Ƃ�����ȃf�U�C���̂̂ڂ聫

��x��������������
�I�[�_�[�̂ڂ�h�b�g�R���A�f�U�C���S���̗т����͂����܂����B
�����q�g �u���O�����L���O��

���q�l�̗v�]���x�[�X�ɍ��グ�Ă����A�I���W�i���̂̂ڂ����A���A�̂��A�Ŕ��A�U�̃C���^�[�l�b�g�V���b�v��ʂ��ĎA�S���ɐ����̔��B
SNS�ł́A���q�l�̎����ŐV���A�m���ē����邨�𗧂��L����z�M���Ă��܂��B
�R�����g
�v���t�B�[��
�Ǘ��ҁF�I�[�_�[�̂ڂ�h�b�g�R���X�����Җ{

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I
| << 2016�N 07�� >> | ||||||
|---|---|---|---|---|---|---|
| �� | �� | �� | �� | �� | �� | �y |
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | ||||||
�ŐV�L��
�J�e�S���[

 �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N����