HOME > �̂ڂ�̃f�U�C�� > �̂ڂ�ɉ摜������Ƃ��Ɏg���郌�C�A�E�g5�p�^�[��
����ɂ��́B
�̂ڂ�ɉ摜������Ƃ��Ɏg���郌�C�A�E�g5�p�^�[��
2016�N09��06��
�I�[�_�[�̂ڂ�h�b�g�R���A�f�U�C���S���̗тł��B9���ɂȂ��Ē��ӂ��}�ɔ������Ȃ�܂����ˁB
���������C��ɂȂ�ƐH�~�������͎̂������ł��傤���H
����A����Ȃ��Ƃ͂Ȃ��͂��B
�H�~�̏H�ł�����ˁB
���H�X�̕��X�͐�D�̉҂����ł���ˁB
���̋@��ɃI���W�i���̂̂ڂ������Đ�`�����Ă݂Ă͂������ł��傤�H
����Ȑ�`�̂̂ڂ�Ɏg�������Ȃ̂���摜�v�ł��B
�摜�͎��o�ɑi����̂ŐH�ו��̔̔����ɂ����߂ł��B
�i�������H�ו��ȊO�ɂ��j
�������摜������Ƃ����Ă����낢��ȃp�^�[��������܂��B
����͊ȒP�ɂł���T�̃p�^�[�������Љ�܂��B
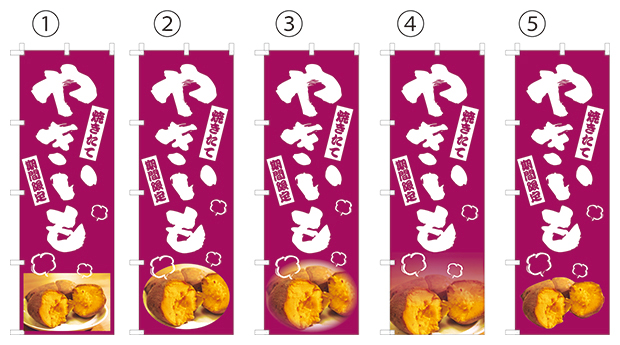
���T�̃p�^�[����
�@���̂܂ܓ����
�A�ۂ�l�p�A�n�[�g�ɃJ�b�g����
�B�摜�̎��͂��ڂ���
�C�摜�̏㕔�i���͉����j���ڂ����Ĕw�i�ɂȂ��܂���
�D���i�̌`�ɐ蔲��
�̂T�ł��B

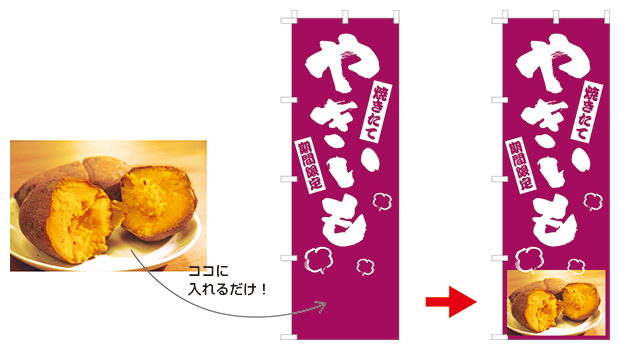
�@���̂܂ܓ����
����́A���ɐ����͕K�v����܂����ˁB
���ꂽ���摜�����̂܂܂̂ڂ�ɔz�u���܂��B

�A�ۂ�l�p�A�n�[�g�ɃJ�b�g����B
�u�J�b�g�v�Ə����Ă��܂����A���m�ɂ̓N���b�s���O�}�X�N�������Ċ�]�̌`�ɐ蔲���܂��B
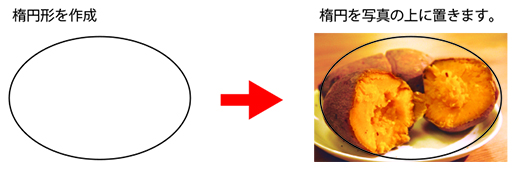
�܂��́A�蔲�������`������܂��B�i����͑ȉ~�`�ł��j

�摜�Ƒȉ~�`��I������
�u�I�u�W�F�N�g �^�N���b�s���O�}�X�N �^�쐬�v��
�������̓V���[�g�J�b�g[Ctrl]�{[�V]�ŃN���b�s���N�}�X�N���쐬�iMac��[�R�}���h]�{[�V]�j
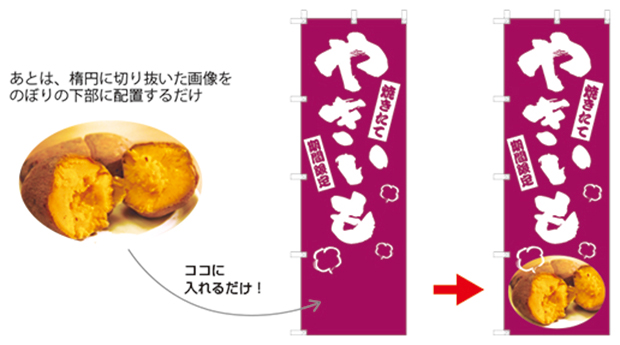
�ؔ����������摜���̂ڂ�̉����ɔz�u���Ċ����I

�Ƃ��Ă��ȒP�ł��I
�����͎���I���y���݂Ɂ�
�I�[�_�[�̂ڂ�h�b�g�R���A�f�U�C���S���̗т����͂����܂����B
�����q�g �u���O�����L���O��

���q�l�̗v�]���x�[�X�ɍ��グ�Ă����A�I���W�i���̂̂ڂ����A���A�̂��A�Ŕ��A�U�̃C���^�[�l�b�g�V���b�v��ʂ��ĎA�S���ɐ����̔��B
SNS�ł́A���q�l�̎����ŐV���A�m���ē����邨�𗧂��L����z�M���Ă��܂��B
| �̂ڂ�̃f�U�C��
| �R�����g
|
�R�����g
�v���t�B�[��
�Ǘ��ҁF�I�[�_�[�̂ڂ�h�b�g�R���X�����Җ{

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I
| << 2016�N 09�� >> | ||||||
|---|---|---|---|---|---|---|
| �� | �� | �� | �� | �� | �� | �y |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | |
�ŐV�L��
�J�e�S���[
 �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N����