HOME > �f�U�C������\�t�g�ɂ��� > �y����摜����z�C�����Ő����o������낤�b���p������Љ�

�y����摜����z�C�����Ő����o������낤�b���p������Љ�
2023�N04��13��
�F����ɂ��́B�n�N���}�[�N���쏊�̒҂ł��B
�����Illustrator���g�����w�����o���x�������@���Љ�܂��B
�C�������g���n�߂����S�҂̕��ł�����ȒP�ȕ��@����A������Ƃ������p�҂܂ŏЉ�Ă��܂��̂ŁA
�����̂�����͐���Ƃ��������������I
����ł͑��������Ă݂܂��傤��
�C�������g���������o���̍���
�@��{�I�ȑȉ~�`�̐����o��

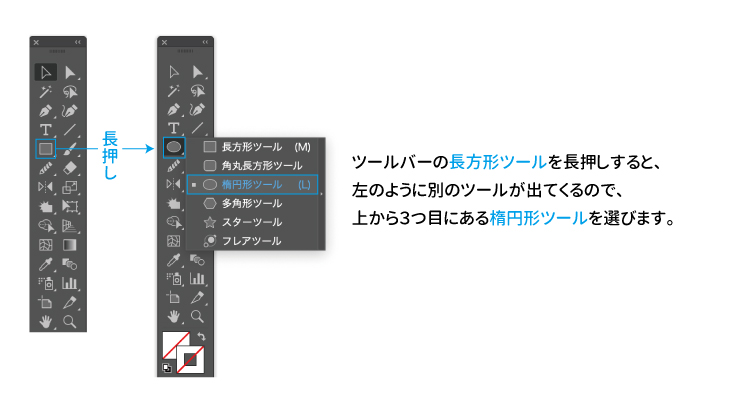
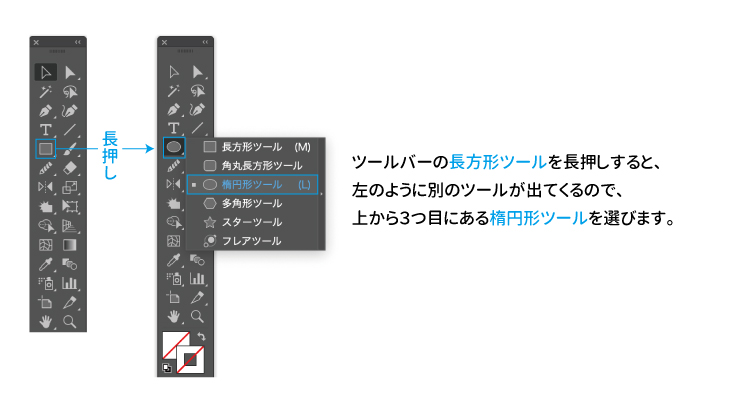
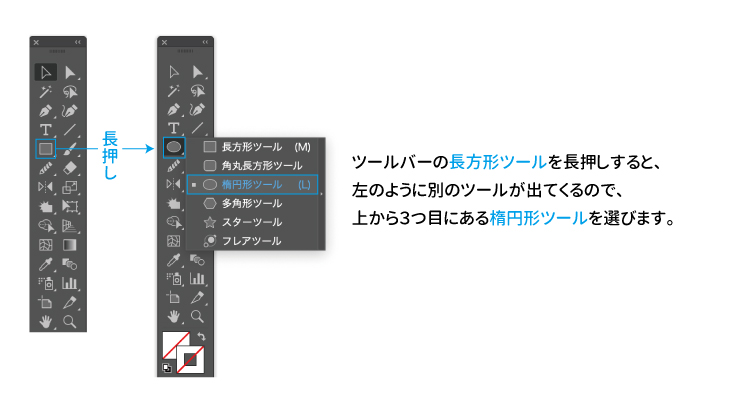
�ȉ~�`�c�[�����g���āA�ۂ��I�u�W�F�N�g��`���܂��B

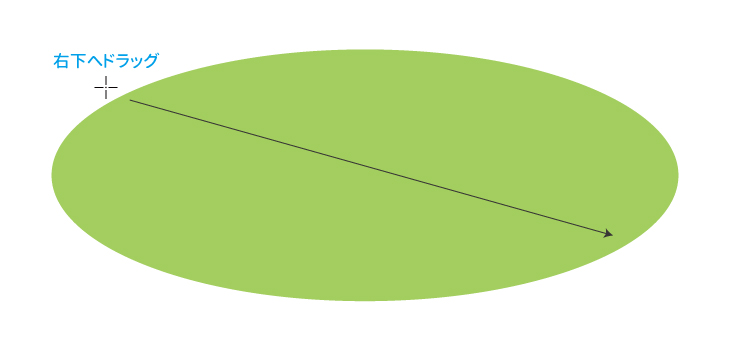
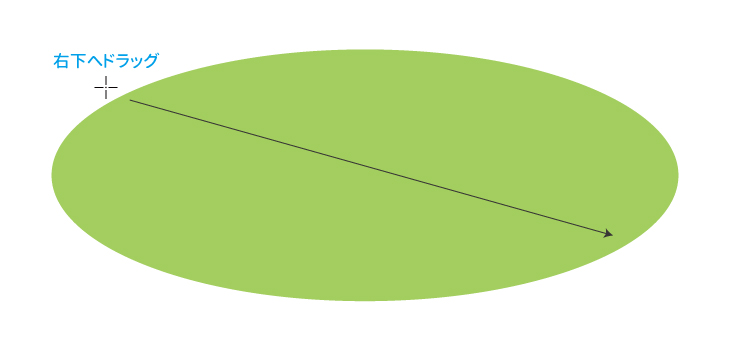
�N���b�N�����n�_����E���փh���b�O����ƁA
���̂悤�ȑȉ~�`�̃I�u�W�F�N�g��`�����Ƃ��ł��܂��B

�ۂ��I�u�W�F�N�g���ł�����A�����o���̎O�p�`��`���܂��B
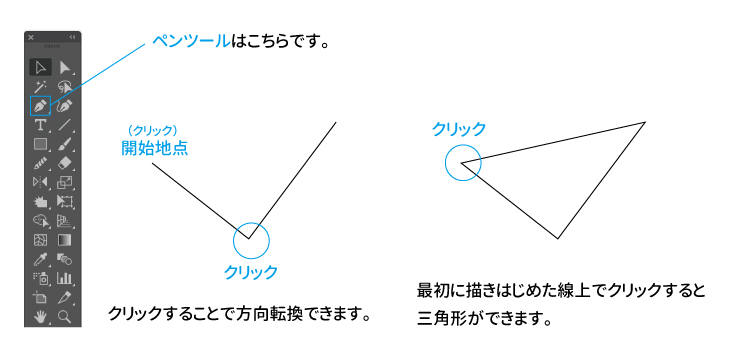
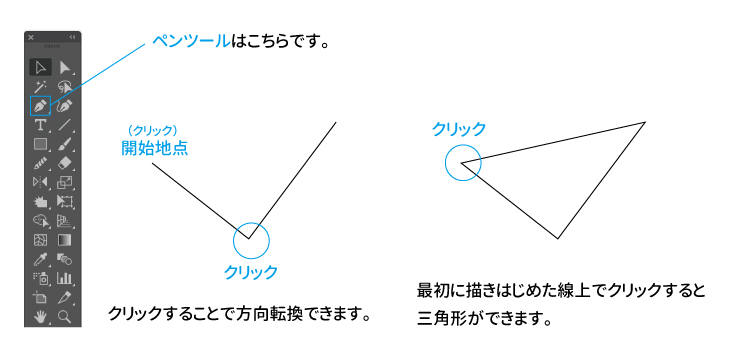
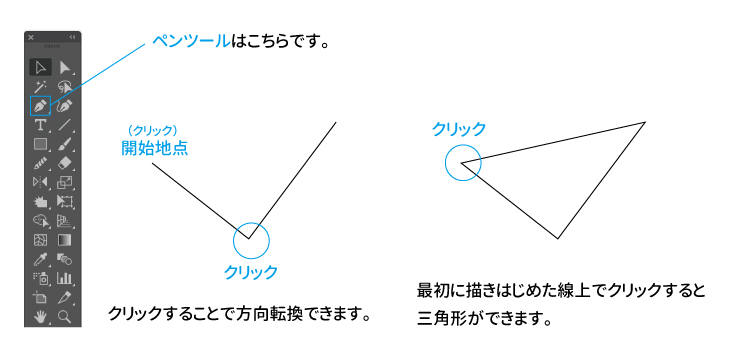
�����ł̓y���c�[�����g�����@�����Љ�܂��B

��̕��@�ŁA�����o�������̎O�p�`��`���Ă����܂��B
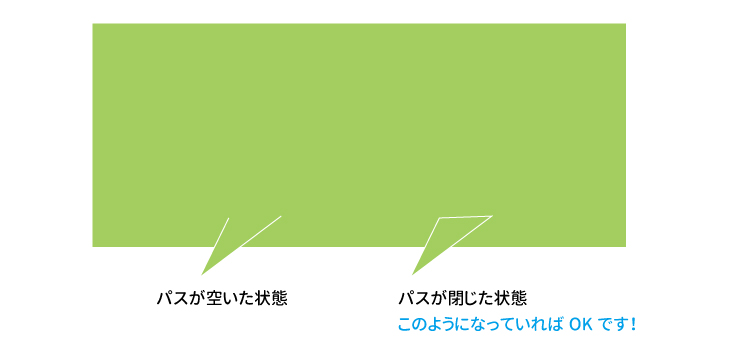
�y���c�[���́A�ŏ��ɕ`���͂��߂��n�_�܂Ŗ߂�ƁA������I�u�W�F�N�g�ɕς��̂�
�Ō�܂ł�����������q���Ă��������ˁB

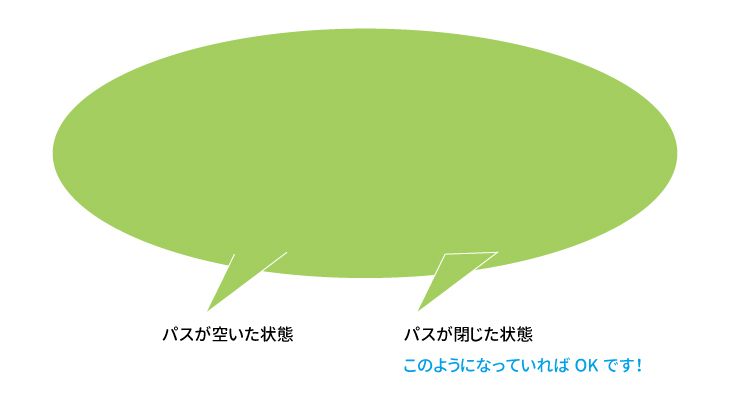
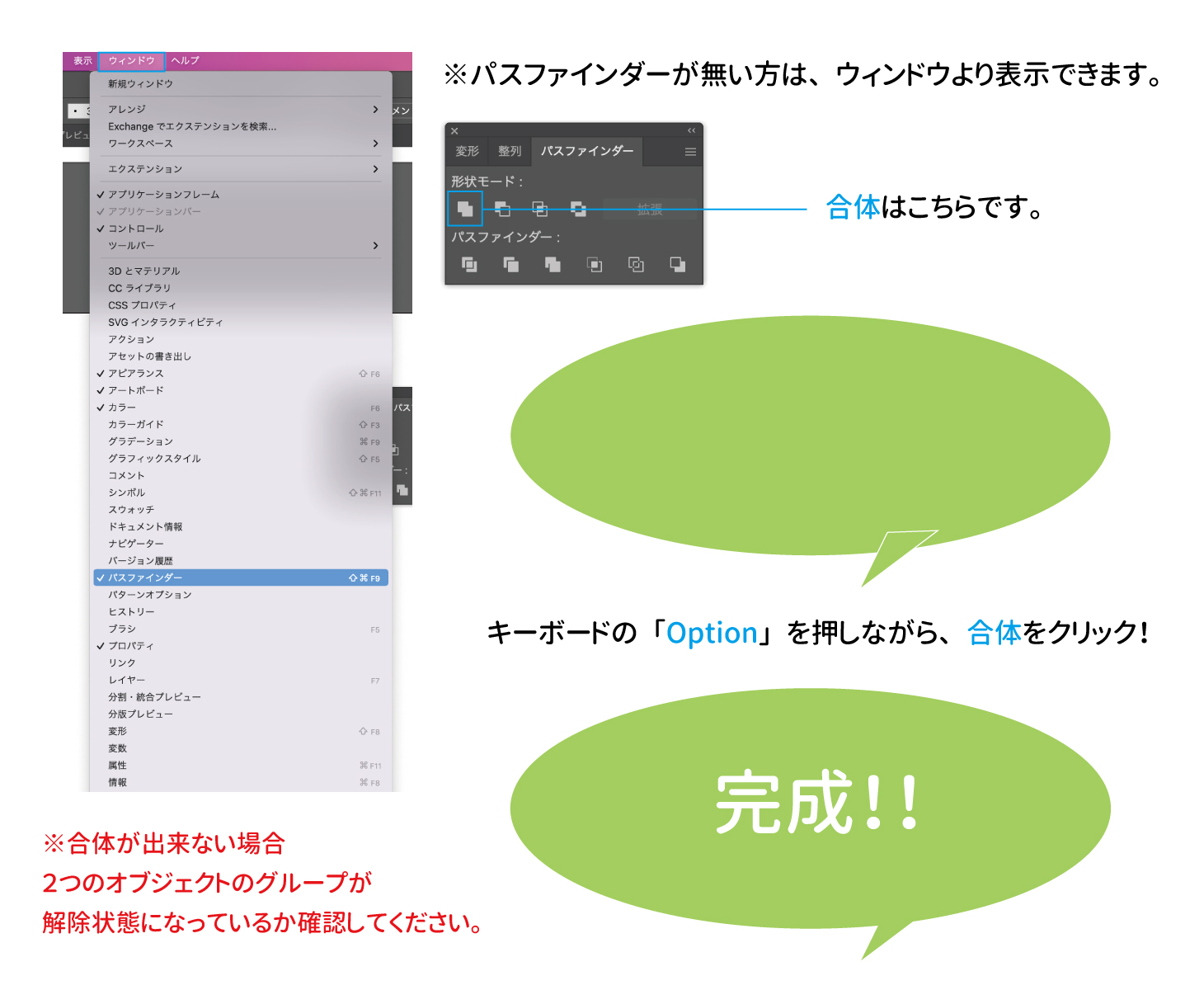
�Ō�ɁA�ۂ��I�u�W�F�N�g�ƎO�p�`�����킹�ĂP�̃I�u�W�F�N�g�ɂ��܂��B
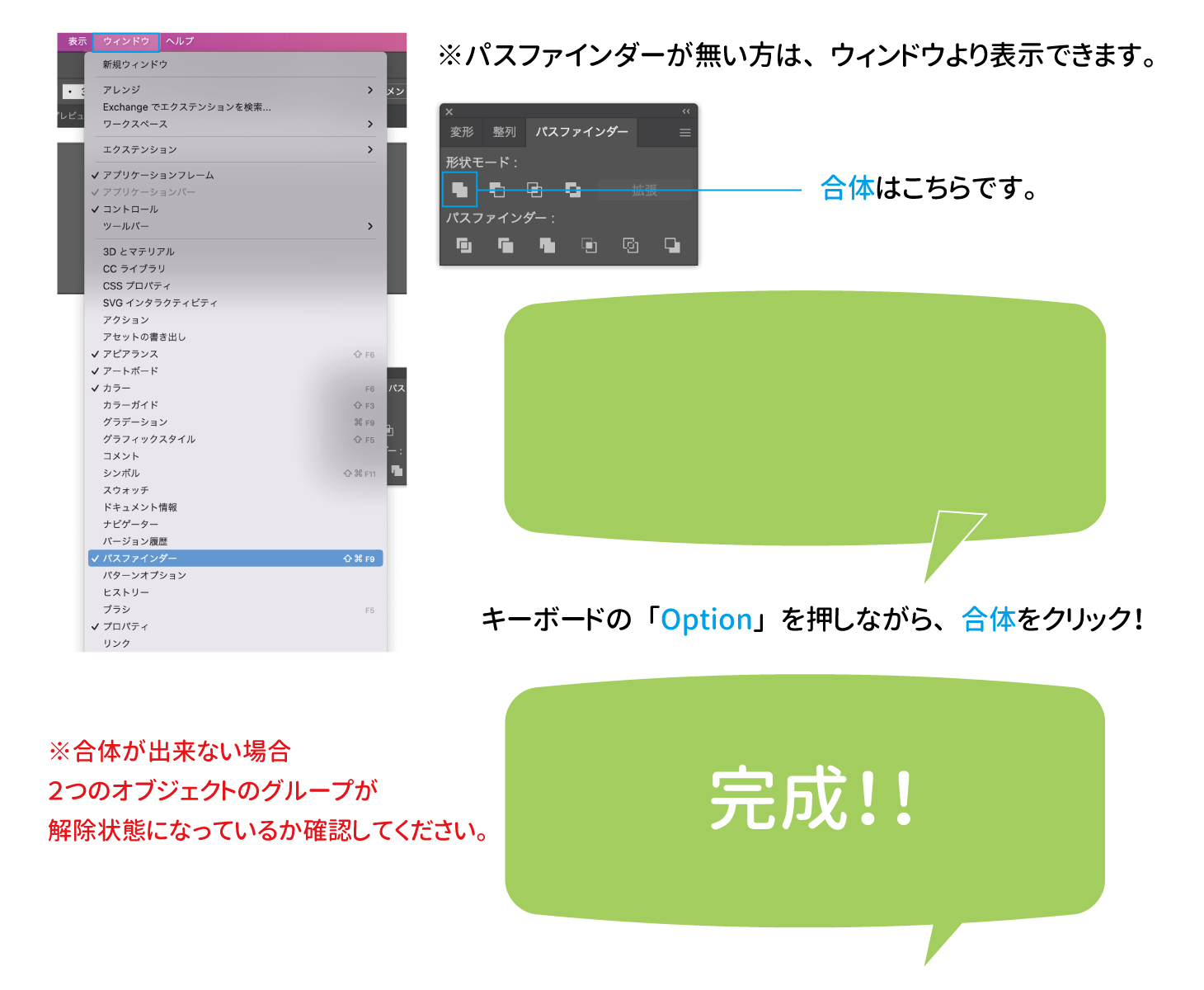
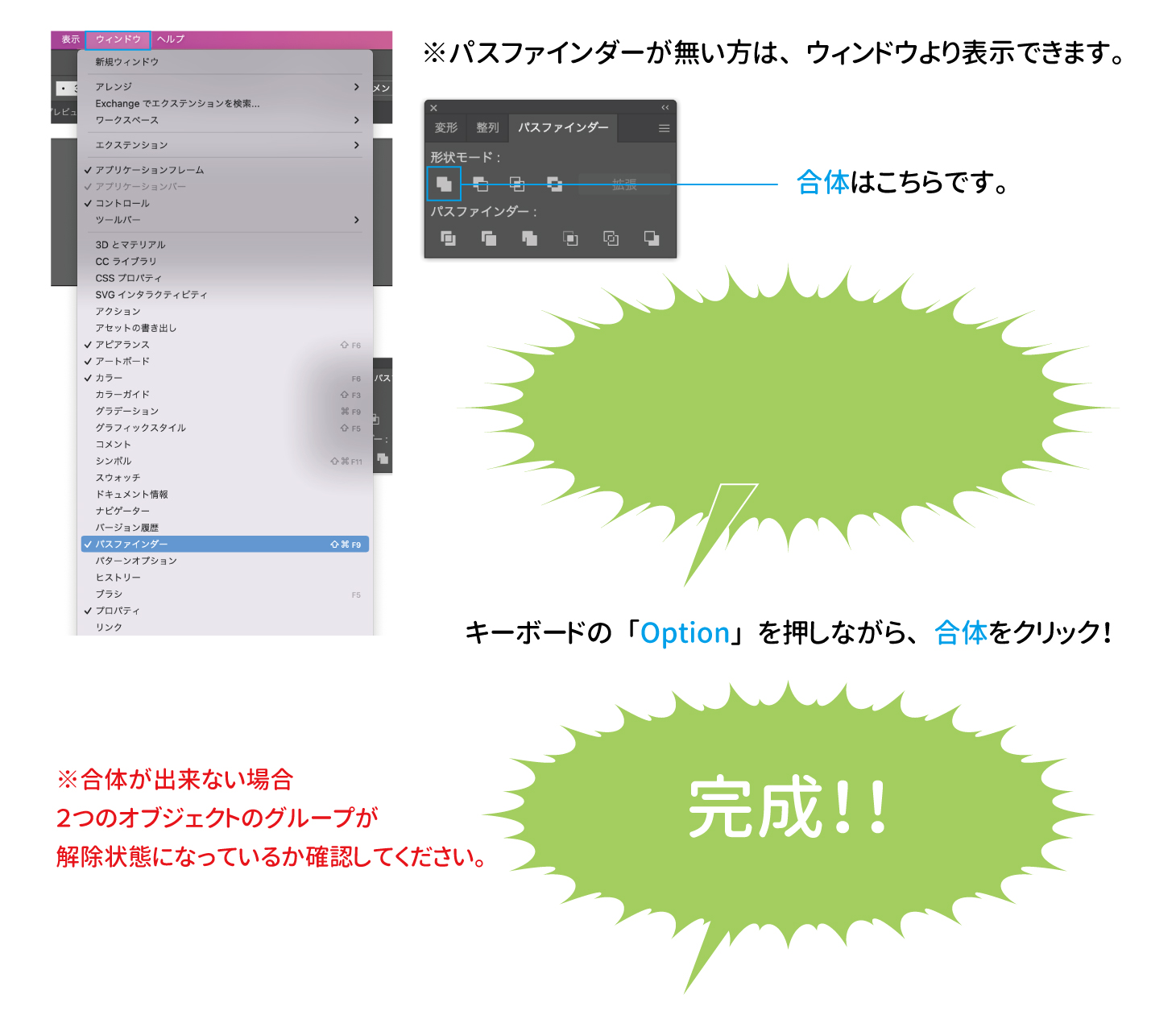
�p�X�t�@�C���_�[���u���́v��I�т܂��B

�ȉ~�`�̐����o���}�[�N�̊����ł��I
�����o��������ƁA���ڂ��ė~�����|�C���g�ɋC�t���Ă��炢�₷���Ȃ�܂��B
�����ǂ��������Ȃ����ȁ`�ƔY�ۂɂ́A����Ƃ������p���������B
�A�����`�c�[�����g���������o��
�����āA�����`�c�[�����g���������o���̕��@���Љ�܂��B

�����`�c�[�����g���āA�l�p���I�u�W�F�N�g��`���܂��B

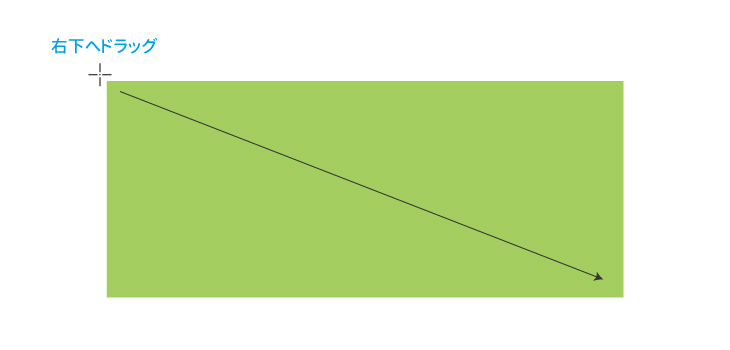
�N���b�N�������_����E���փh���b�O����ƁA���̂悤�Ȓ����`�̃I�u�W�F�N�g��`�����Ƃ��ł��܂��B

�l�p���I�u�W�F�N�g���ł�����A�����o���̎O�p�`��`���܂��B
�����ł̓y���c�[�����g�����@�����Љ�܂��B

��̕��@�ŁA�����o�������̎O�p�`��`���Ă����܂��B
�y���c�[���́A�ŏ��ɕ`���͂��߂��n�_�܂Ŗ߂�ƁA������I�u�W�F�N�g�ɕς��̂�
�Ō�܂ł�����������q���Ă��������ˁB

���̂܂܂Q�̃I�u�W�F�N�g�����̂��Ă��ǂ��̂ł����A
�S�̓I�Ɋp�����Ă���̂ŁA���������_�炩�����͋C�ɂ��Ă݂܂��傤�B

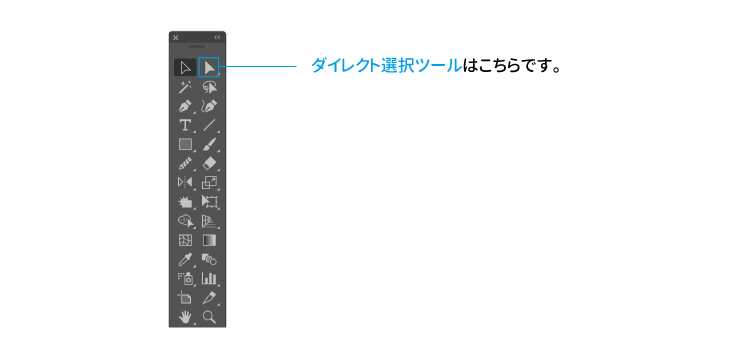
�c�[���o�[���A�������̃}�[�N�u�_�C���N�g�I���c�[���v��I�т܂��B
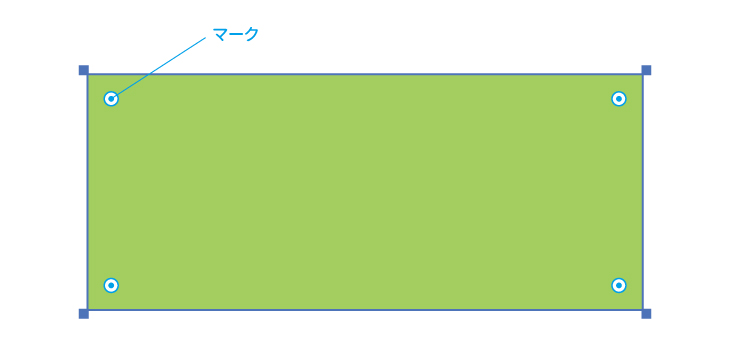
�_�C���N�g�I���c�[����I��ԂŁA�l�p�̃I�u�W�F�N�g��I�������
�l���Ɋۂ��}�[�N���\������܂��B

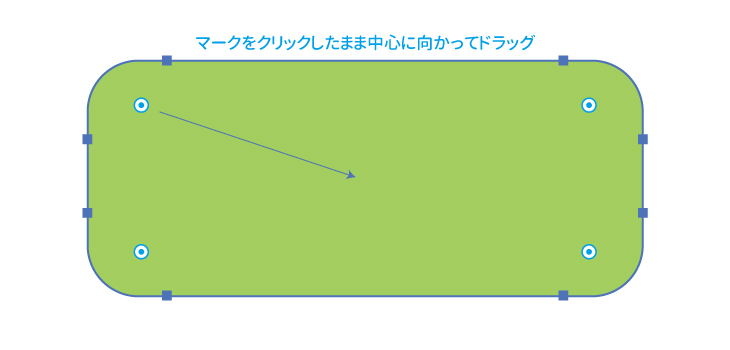
�ۂ��}�[�N���N���b�N������ԂŁA�I�u�W�F�N�g�̒��S�Ɍ������ăh���b�O����ƁA
���̂悤�Ɋp�̕����̂݊ۂ��Ȃ�܂��B

�l�p���I�u�W�F�N�g�̊p���ۂ��Ȃ�܂����B
�X�ɁA���������ɂ��ۂ݂��������Ă݂܂��傤�B
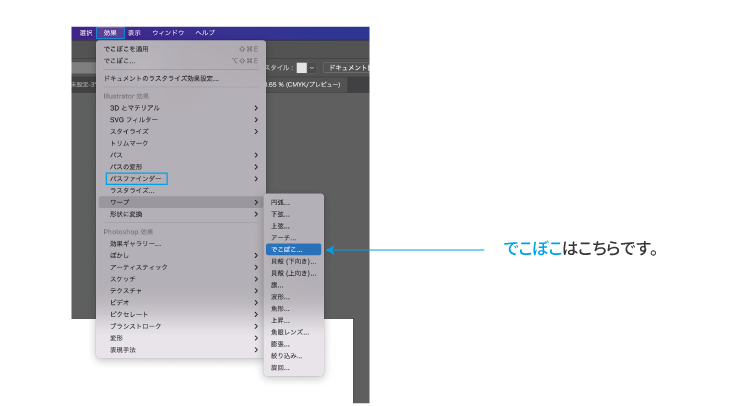
�㕔�̃��j���[�o�[���u���ʁv���u���[�v�v���u�ł��ڂ��v��I�т܂��B

�u�ł��ڂ��v�̃��[�v�I�v�V�����ŁA���������Ƀ`�F�b�N�����āA
���D�݂ɍ��킹�ăp�[�Z���g�����܂��B����͂T�p�[�Z���g�ɂ��܂����B

�^�l�p�������I�u�W�F�N�g���A�ۂ݂�ттď_�炩����ۂɂȂ�܂����ˁB
�Ō�̓p�X�t�@�C���_�[�ō��̂����܂��B

�ۂ݂�тт��l�p�������o���̊����ł��I
�����o���̒��ɏ������͂��������́A�ȉ~�`�̐����o������
���͂��R�������Ƃ��ł���̂ŁA�p�r�ɍ��킹�Ďg���Ă݂Ă���������
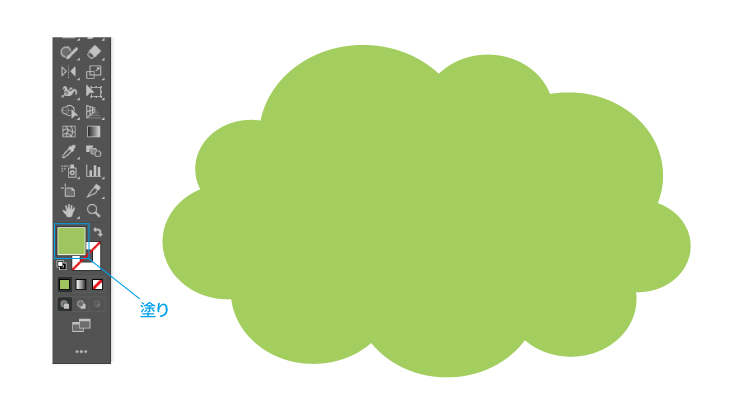
�B���R���R���������o��
�����āA���R���R���������o���̍��������Љ�܂��B

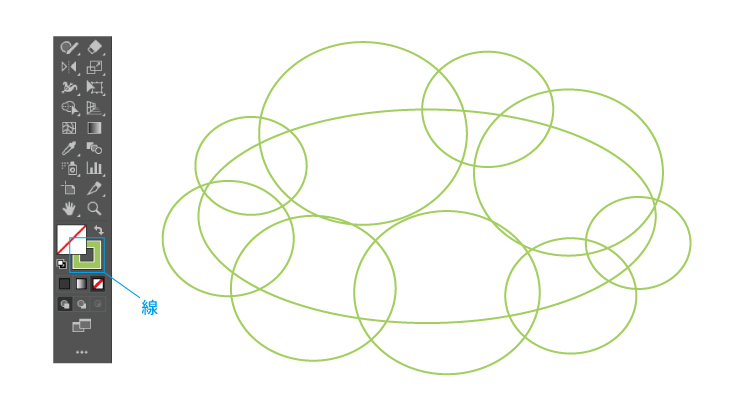
�ȉ~�`�c�[�����g���āA�ۂ��I�u�W�F�N�g���������`���܂��B

���̂Ƃ��A�ۂ��I�u�W�F�N�g���m�Ɍ��Ԃ��Ȃ��悤�ɏd�˂ĕ`���܂��傤�B
���̉摜�ł́A�����̃I�u�W�F�N�g�̏d�Ȃ肪������₷���悤�Ɂu���v�̏�Ԃɂ��Ă��܂��B

���ۂɃ��R���R���������Ƃ��́u�h��v�̏�Ԃō���������C���[�W���N���₷���ł��B
�h��̏�Ԃɂ���ƁA����Ȋ����ɂȂ�܂��B

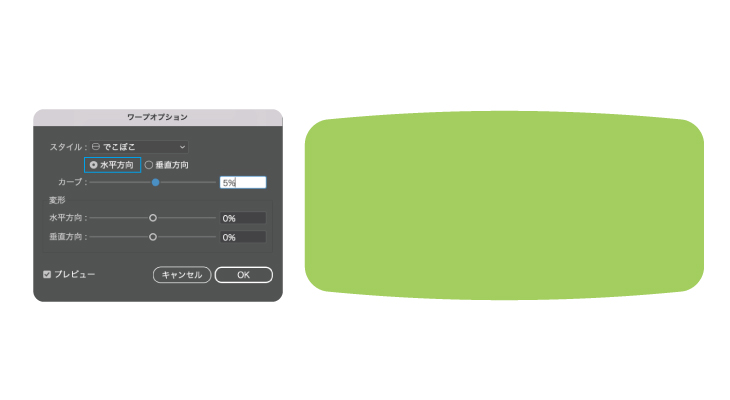
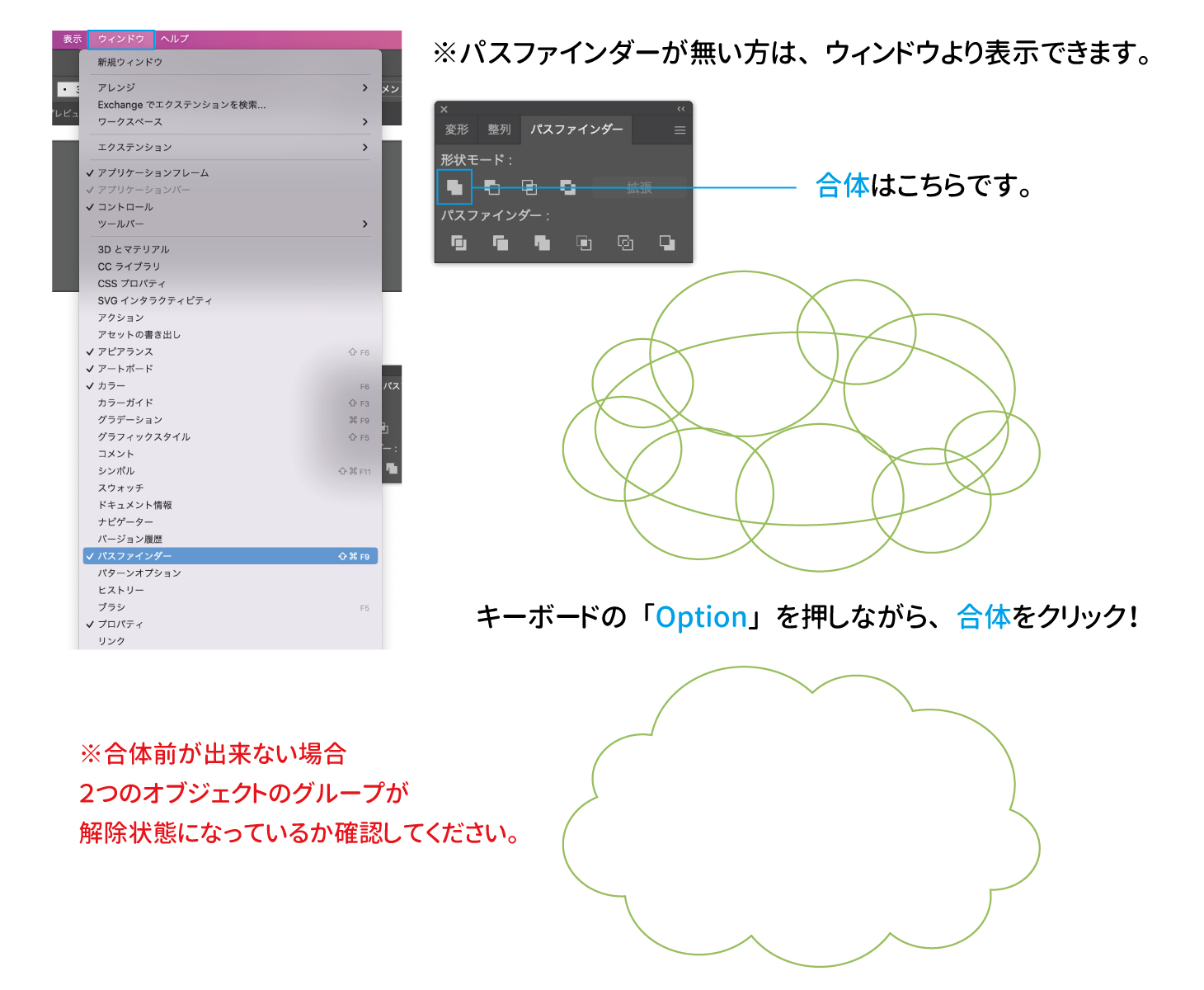
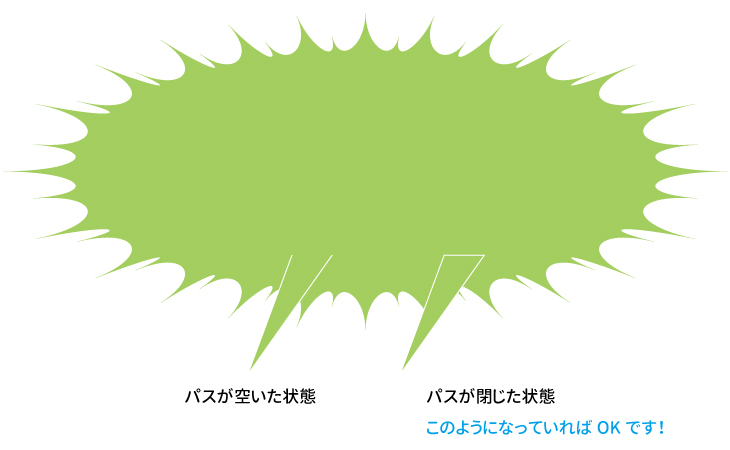
�ǂ������Ȍ`�ɂȂ�����uOption�v�������Ȃ���p�X�t�@�C���_�[�́u���́v��I�т܂��B
�i���R���R�̌`�́A�ォ����������ł���̂ŁA��܂��ɂŖ�肠��܂���j

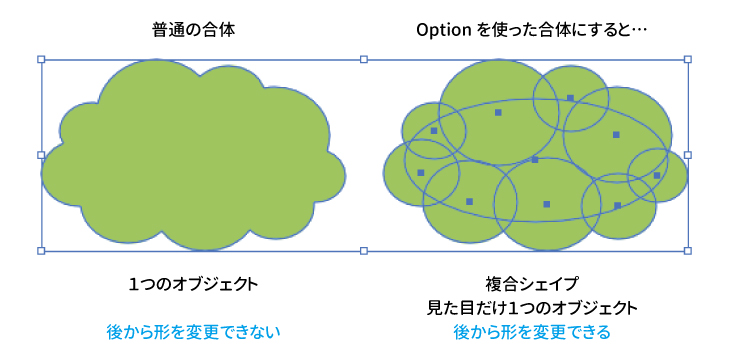
���̂��鎞�A�uOption�v�������Ȃ��獇�̂��邱�ƂŁA�����ڂ��P�̃I�u�W�F�N�g�̏�Ԃ�
�����Ă��A�ׂ����I�u�W�F�N�g�̌`��ۑ����Ă���܂��B

�E�̊ۂ����������A��̊ۂ������������傫���Ȃ�
���������ȒP�ɂł��܂��̂ŁA���D�݂̌`������Ă݂Ă��������ˁB
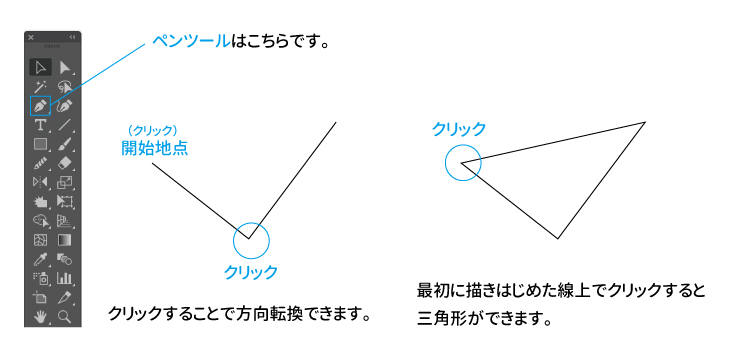
��̕��@�ŗǂ������̃��R���R���ł�����A�����o���̎O�p�`��`���܂��B
�����ł̓y���c�[�����g�����@�����Љ�܂��B

�����o�������̎O�p�`��`���Ă����܂��B
�y���c�[���́A�ŏ��ɕ`���͂��߂��n�_�܂Ŗ߂�ƁA������I�u�W�F�N�g�ɕς��̂�
�Ō�܂ł�����������q���Ă��������ˁB

�����o���������ł�����A���R���R�����ƎO�p�`�̃I�u�W�F�N�g��I��
�uOption�v�{���̂ŕ����V�F�C�v�ɂ��܂��B

�Ō�ɁA�����V�F�C�v��Ԃ̃I�u�W�F�N�g���P�ɂ��邽�߂�
�p�X�t�@�C���_�[���u�g���v�������܂��B
�g���������Ƃ́A�ׂ����`�̕ύX���ł��Ȃ��Ȃ�܂��̂�
�����C������K�v���Ȃ��ꍇ�ɍs���܂��傤�B

���R���R���������o���̊����ł��I
POP�ȃf�U�C�����ɏd�܂��̂ŁA����Ƃ������p���������B
�C�M�U�M�U���������o��
�����āA�M�U�M�U���������o���̍��������Љ�܂��B

�ȉ~�`�c�[�����g���āA�ۂ��I�u�W�F�N�g��`���܂��B

�N���b�N�����n�_����E���փh���b�O����ƁA���̂悤�ȑȉ~�`�̃I�u�W�F�N�g��`�����Ƃ��ł��܂��B

�ۂ��I�u�W�F�N�g���`������A
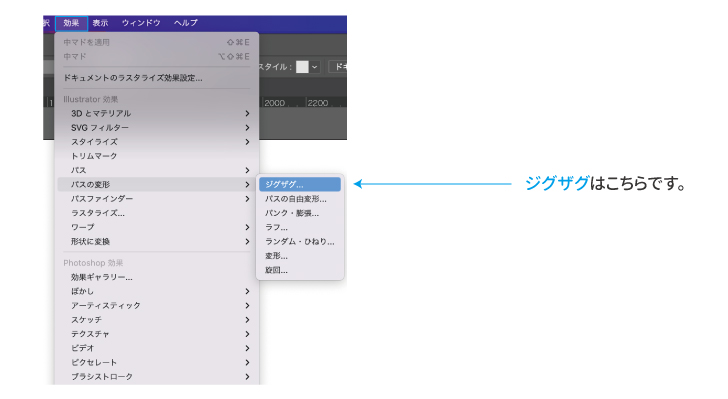
�㕔�̃��j���[�o�[���u���ʁv���u�p�X�̕ό`�v���u�W�O�U�O�v��I�т܂��B

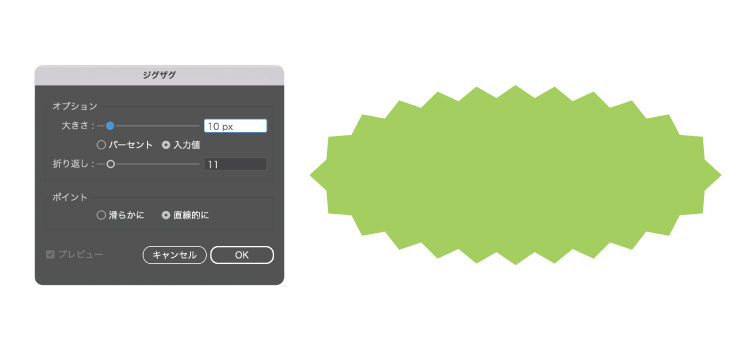
�W�O�U�O�̃I�v�V�����ŁA���D�݂ɍ��킹�āu�傫���v�̃s�N�Z����
�u�܂�Ԃ��v�̐������܂��B
����͑傫����10px�A�܂�Ԃ���11��ɂ��܂����B

�ۂ������I�u�W�F�N�g���A�W�O�U�O�Ƃ����I�u�W�F�N�g�ɕς��܂����ˁB
��������C���p�N�g�̂��鐁���o���ɂ��邽�߂�
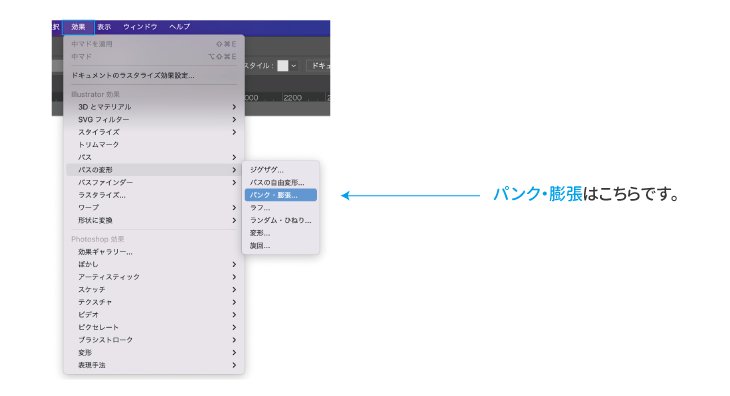
�u�p�X�̕ό`�v���u�p���N�E�c���v��I�т܂��傤�B

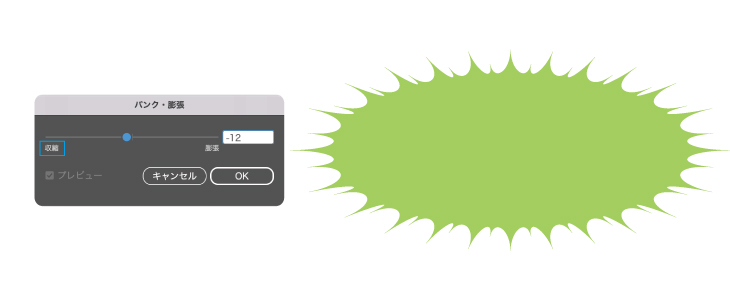
�u�p���N�E�c���v�́u���k�v�Ɍ����ăX���C�_�[�����܂��B
�����12���������āA���̂悤�Ȍ`�ɂ��܂����B

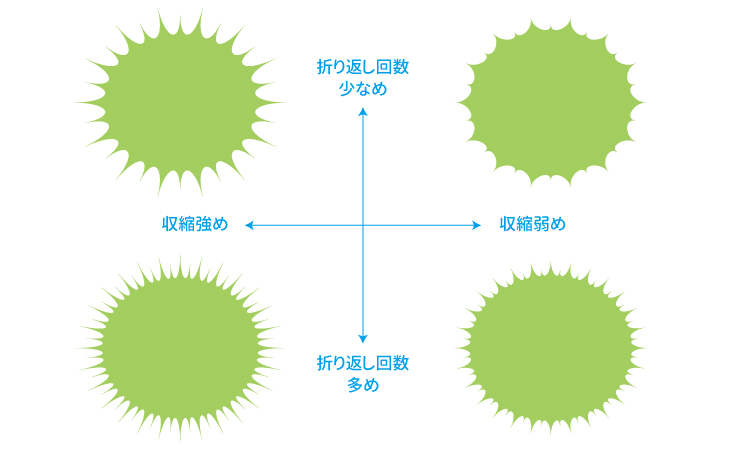
���W�O�U�O�̉ƁA���k�̋����ŁA�����o���̌`�ɈႢ���o�܂��B
�@�`�̖ڈ��́A���̉摜���������������B

��̕��@�ŗǂ������̃M�U�M�U���ł�����A�����o���̎O�p�`��`���܂��傤�B
�����ł̓y���c�[�����g�����@�����Љ�܂��B

�����o�������̎O�p�`��`���Ă����܂��B
�y���c�[���́A�ŏ��ɕ`���͂��߂��n�_�܂Ŗ߂�ƁA������I�u�W�F�N�g�ɕς��̂�
�Ō�܂ł�����������q���Ă��������ˁB

�����o���������ł�����A�M�U�M�U�����ƎO�p�`�̃I�u�W�F�N�g��I���
�uOption�v�{���̂ŕ����V�F�C�v�ɂ��܂��B

�M�U�M�U���������o���̊����ł��I
���Ԍ����SALE�ȂǁA�����A�s�[�����������Ƃ����鎞��
�ǂ��ڗ����܂��̂ł������߂ł��B����Ƃ������p���������B
�C�����ō�鐁���o���f�U�C���̉��p��
��������́A�u���Љ�����@�{������Ƃ������p�v�ŏo������������o���̂��Љ�����܂��B
�ǂ�Ȍ`�̐����o���ł��g���鑕�����@�ł��B
���w�i���h�b�g���ɂȂ鐁���o��

�ŏ��Ƀ��R���R�̐����o����p�ӂ��܂��傤�B
����͂��̌`����ɑ�������̂ŁA���炩�̑���Ō`���ς��Ȃ��悤�Ɂu�g���v���܂��B
�ڂ����̓��R���R���������o���������@���������������B

���R���R�̐����o�����ł�����A����̏�Ԃɂ��܂��B

����̏�ԂɂȂ�����A�R�s�[�{�O�ʂɃy�[�X�g�����܂��B
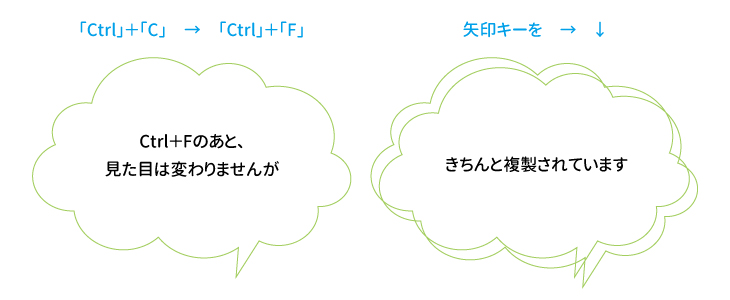
���V���[�g�J�b�g�L�[�� �uCtrl�v�{�uC�v�i�R�s�[�j �� �uCtrl�v�{�uF�v�i�O�ʂɃy�[�X�g�j�ł��B
�uCtrl�v�{�uF�v����������i�y�[�X�g������j�́A�������ꂽ���R���R��
�I�����ꂽ����ԂɂȂ��Ă���̂ŁA���̂܂ܖ��L�[���E�ɐ���A���ɐ������Ă��������B
����ƕ�������Ă���̂�������悤�ɂȂ�܂��B

����ł́A�������ꂽ���R���R�̐����A�h��̃I�u�W�F�N�g�ɕύX���܂��傤�B

�h��̏�ԂɕύX�ł�����A�������������邢�F�ɕύX���܂��B
�F�̕ύX���@�͐F�X�Ƃ���܂����A�h��̎l�p���_�u���N���b�N������@�����Љ�܂��B
�_�u���N���b�N������ƁA�J���[�s�b�J�[���\������܂��̂ŁA
�uCMYK�v�̐��l��ύX���܂��B�����C15�� Y30%�ɂ��܂����B

�������邢�F�ɂȂ�܂����ˁB
�����Ă��̃��R���R�̏�Ƀh�b�g���̔w�i���d�˂邽�߂ɁA�h��̃I�u�W�F�N�g�����܂��B
���V���[�g�J�b�g�L�[�� �uCtrl�v�{�uC�v�i�R�s�[�j �� �uCtrl�v�{�uF�v�i�O�ʂɃy�[�X�g�j�ł��B
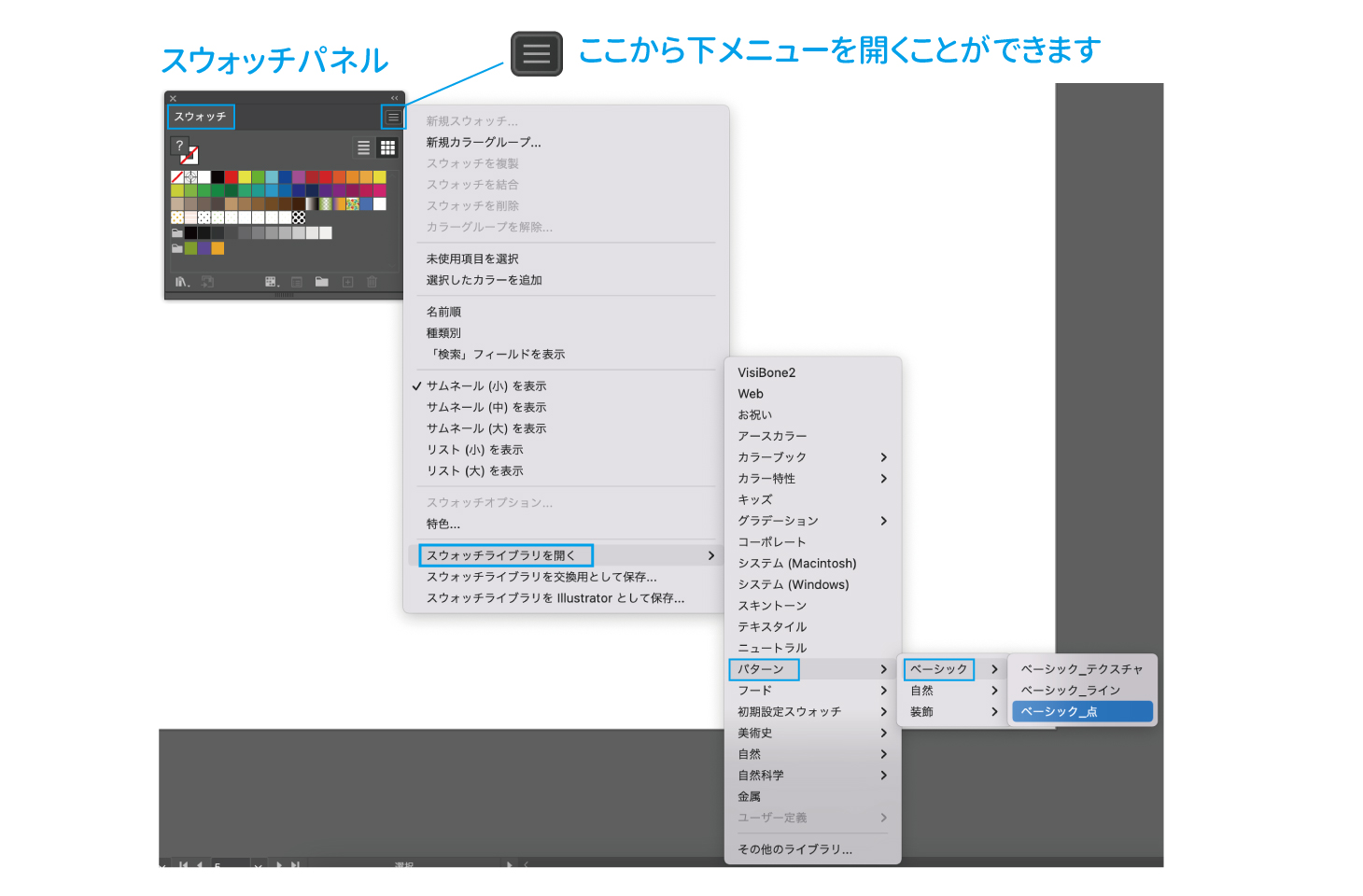
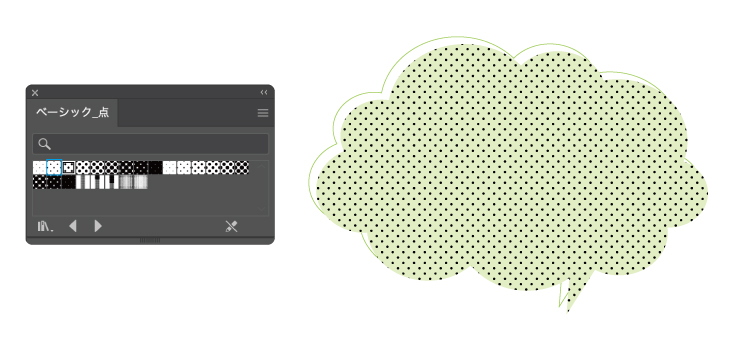
�������ꂽ�I�u�W�F�N�g�͑I�����ꂽ��ԂɂȂ��Ă���̂ŁA���̂܂܃X�E�H�b�`�p�l������
�u�X�E�H�b�`���C�u�������J���v���u�p�^�[���v���u�x�[�V�b�N�v���u�x�[�V�b�N�Q�_�v��I�т܂��B

����Ɖ��̂悤�ȃX�E�H�b�`�p�^�[�����\������܂��B
�h�b�g���̃p�^�[���������Ă���̂ŁA���D�݂̃X�E�H�b�`��I�т܂��傤�B
����͍�����Q�ڂ̔w�i��I�т܂����B

�����h�b�g�����lj�����܂����ˁB
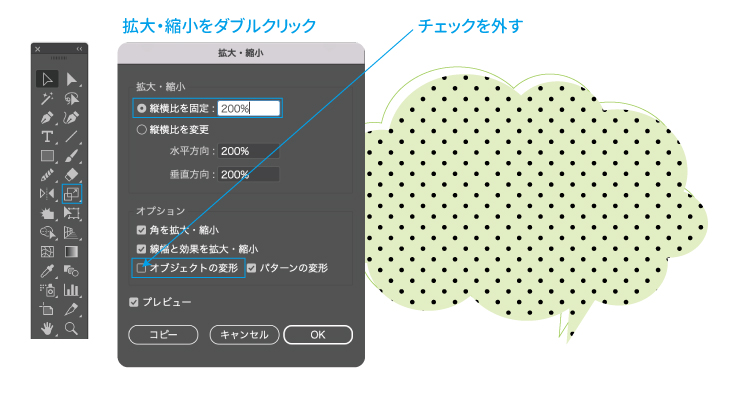
���̂܂܂ł͂�����Ɗۂ̃T�C�Y����������������̂�
���������傫�����邽�߂Ɋg��k���I�v�V�������_�u���N���b�N���܂��B
���̂Ƃ��A�h�b�g���̑傫���ȊO�͕ς��Ȃ��悤��
�u�I�u�W�F�N�g�̕ό`�v����`�F�b�N���O���āu�c������Œ�v�̕�����ύX���܂��B
�����200���ɂ��܂����B

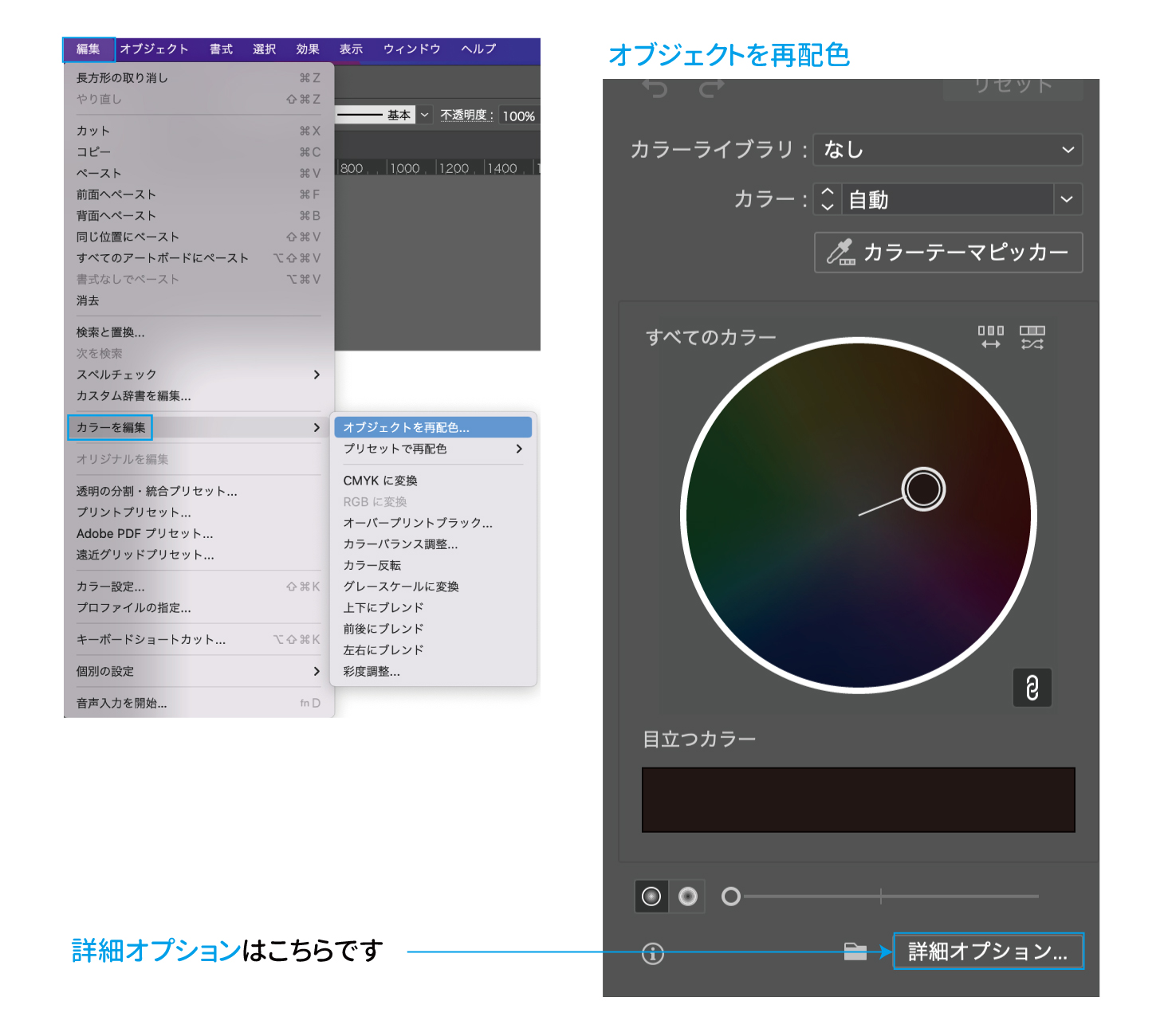
���F�̃h�b�g�����A�w�i�F�ɓ���ޔ����ΐF�ɕύX���܂��B
�u�ҏW�v���u�J���[��ҏW�v���u�I�u�W�F�N�g���Ĕz�F�v��I�т܂��B
���̂悤�ȃ��j���[���J������u�ڍ׃I�v�V�����v���N���b�N���܂��傤�B

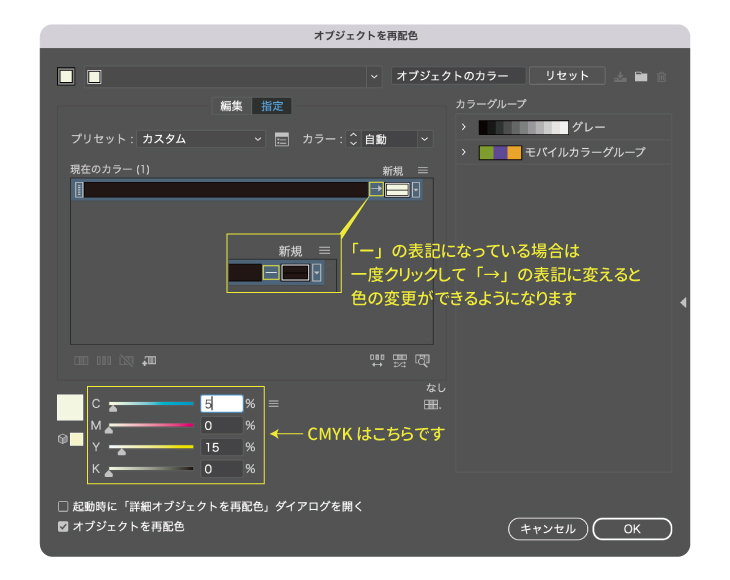
�ڍ׃I�v�V�����������ƁA�u�I�u�W�F�N�g���Ĕz�F�v�p�l�����J���܂��̂�
CMYK�̐��l��ύX���܂��B

�h�b�g���̉��������o�����ł��܂����ˁB
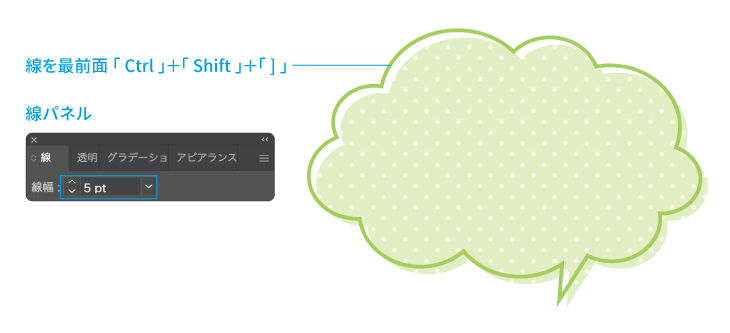
�Ō�ɁA���E����������₷���Ȃ�悤�ɁA�O���̐����őO�ʂɂ��Đ��̕������܂��B
������5pt�ɂ��܂����B
���V���[�g�J�b�g�L�[�� �uCtrl�v�{�uShift�v�{�u ] �v �i�őO�ʂɃy�[�X�g�j�ł��B

���������o���̊����ł��I�F���������g���Ă݂Ă��������B

���H�Ŏg���鐁���o���f�U�C��
�Ō�ɁA����܂ł��Љ�Ă��������o����
�̂ڂ���̃f�U�C���Ɋ��p����ꍇ�A�ǂ̂悤�ȃf�U�C��������̂��Q�����Љ�܂��B
�@���܂��܂ȐS���\���f�U�C����

�Ȃǂ̈��C�x���g�ł́A�S�̒��ő�R�̊���������܂���ˁB
�����o���̌`���Ⴄ�����ŁA���t�̈�ۂ�ς��邱�Ƃ��ł���̂�
�F��Ȏv����`����̂����ʓI�ȃV�[���ł́A�����o���̗ǂ������������Ƃ��ł��܂��B
�A�����o�����t���[�������Ă݂�

���������o�����A�t���[���̂悤�Ɋ��p���Ă݂܂����B
�����o���̐�ɂ��郂�m�Ɏ������U�������̂ŁA
�����ڗ������������̂�����ꍇ�͊��p�ł��邩������܂���B
�܂Ƃ�
����̃u���O�ł́Aillustrator�Łu�����o���v�������@�����Љ���Ă��������܂����B
��������o����ƃf�U�C���̕����O�b�ƍL����܂���
�F����������o�����g���Ċy�����f�U�C�������Ă݂܂��傤�I
�ȏ�A�n�N���}�[�N���쏊�̒҂ł����B

���q�l�̗v�]���x�[�X�ɍ��グ�Ă����A�I���W�i���̂̂ڂ����A���A�̂��A�Ŕ��A�U�̃C���^�[�l�b�g�V���b�v��ʂ��ĎA�S���ɐ����̔��B
SNS�ł́A���q�l�̎����ŐV���A�m���ē����邨�𗧂��L����z�M���Ă��܂��B

���q�l�̗v�]���x�[�X�ɍ��グ�Ă����A�I���W�i���̂̂ڂ����A���A�̂��A�Ŕ��A�U�̃C���^�[�l�b�g�V���b�v��ʂ��ĎA�S���ɐ����̔��B
SNS�ł́A���q�l�̎����ŐV���A�m���ē����邨�𗧂��L����z�M���Ă��܂��B
�R�����g
�v���t�B�[��
�Ǘ��ҁF�I�[�_�[�̂ڂ�h�b�g�R���X�����Җ{

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I
| << 2023�N 04�� >> | ||||||
|---|---|---|---|---|---|---|
| �� | �� | �� | �� | �� | �� | �y |
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | ||||||
�ŐV�L��
�J�e�S���[
 �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N����