HOME > デザインするソフトについて > ぼかしを使って簡単に画像を切り抜く方法
こんにちは。
ぼかしを使って簡単に画像を切り抜く方法
2018年05月02日
オーダーのぼりドットコムの林です。世間はゴールデンウィーク真っただ中!
私も遊びに行きたい!!と思いながらブログを書いています。
皆さんはこのお休みにどこかへお出かけされるご予定でしょうか?
ステキな連休をお過ごしください♪
と締めたいところですが、その前に
今回は「ぼかしを使った画像の切り抜き加工」についてご紹介したいと思います。
きれいに切り抜き加工をするには練習が必要です。
慣れない人がするとかなりの時間がかかります。
しかもその割りに境界線が雑だったり不自然だったり、とクオリティーの低い仕上がりに、、、

そこでオススメなのが「ぼかし」です。
画像をくっきりと切り抜くことは出来ませんが、
短時間で画像の入ったデザインを作成することができます!
しかも簡単!
見た目よくレイアウトが出来るのでとてもオススメです!
まず画像をペンツールや鉛筆ツールでざっくり縁取ります。

このとき、人物よりも外側を大きめに囲って下さい。
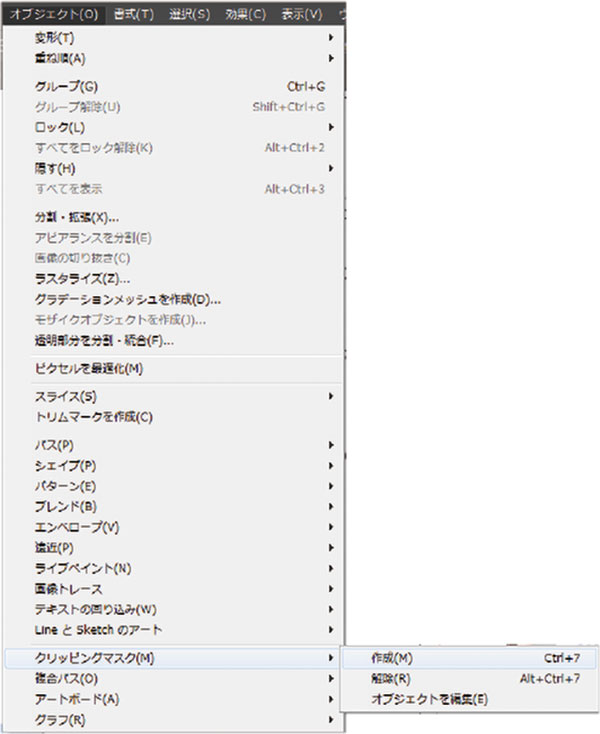
線が写真の前面にあることを確認してクリッピングマスクを作成します。
クリッピングマスク:オブジェクト/クリッピングマスク/作成

不要な背景が消えます。

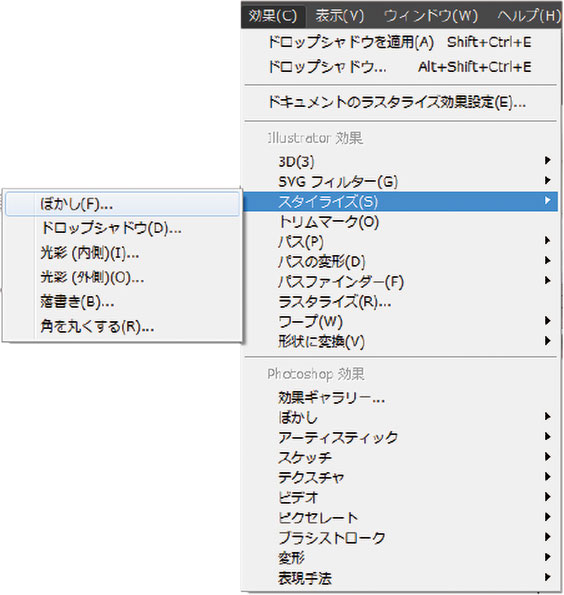
効果メニュー「ぼかし」を選択

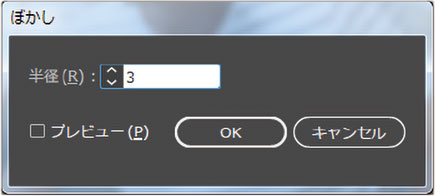
数値を入れると、

画像の周囲がぼけます。

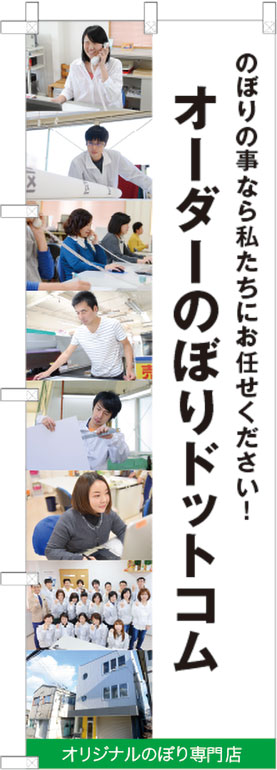
同じように他の画像も加工して配置すると

たとえば、加工ができなくて画像を並べるだけのデザインだと

「ぼかし」を使うと、

とても画面に動きがでますよね!
是非、一度お試し下さい。
オーダーのぼりドットコムの林がお届けしました。
<関連記事>
https://www.order-nobori.com/blog/home/archives/000095.html

お客様の要望をベースに作り上げていく、オリジナルののぼりや旗、幕、のれん、看板を、6つのインターネットショップを通じて受注、全国に製造販売。
SNSでは、お客様の事例や最新情報、知って得するお役立ち記事を配信しています。
| デザインするソフトについて
| コメント
|
コメント
プロフィール
管理者:オーダーのぼりドットコム店長@辻本

2008年入社にデザイナーとして入社。カラーコーディネーター1級。
現在はご注文、お問い合わせ対応など、お客様窓口を担当しています。
ブログでは、のぼりを購入する前に読んでおきたい情報や、デザインや配色について等、読んでくださった方に安心してのぼりを製作頂けるような記事を執筆しています。
どんな些細なことでもお気軽にご相談ください。とことんお付き合いいたします!

2008年入社にデザイナーとして入社。カラーコーディネーター1級。
現在はご注文、お問い合わせ対応など、お客様窓口を担当しています。
ブログでは、のぼりを購入する前に読んでおきたい情報や、デザインや配色について等、読んでくださった方に安心してのぼりを製作頂けるような記事を執筆しています。
どんな些細なことでもお気軽にご相談ください。とことんお付き合いいたします!
| << 2018年 05月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | ||
最新記事
カテゴリー
 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式